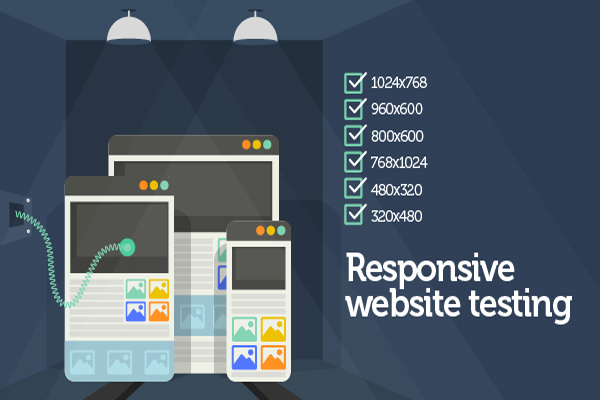
معرفی ابزارهای مهم برای تست ریسپانسیو بودن سایت

معرفی ابزارهای مهم برای تست رسپانسیو بودن سایت از اساسی ترین تکنیکهایی است که در مسیر طراحی یک سایت باید در نظر گرفته شود. پاسخگویی وب سایت در همه دستگاههای هوشمند خصوصا موبایل یک امتیاز مثبت و کاربردی برای شما به همراه دارد که در کسب و کار آنلاینتان تاثیر بسزایی خواهد داشت.
پیش از این، برای اینکه کاربران بتوانند اطلاعات را پیدا کنند، باید رایانه های رومیزی را روشن می کردند، صبر می کردند تا بارگذاری شود و تنها پس از آن اطلاعات مورد علاقه خود را پیدا می کردند.در حال حاضر، برای پیدا کردن نیازمندیهای خود در فضای وب ، تنها به چند ثانیه نیاز دارید.
در دنیای وب امروزه شما دیگر به رایانه وابسته نیستید، میتوانید به سرعت اطلاعات را با استفاده از دستگاههای مختلف جستجو کنید: لپتاپ، تلفنهای هوشمند، تبلتها و حتی ساعتهای هوشمند، از این رو رسپانسیو بودن یک سایت از اهمیت بالایی برخوردار است.
از آنجایی که واکنشپذیری وبسایت در دستگاههای مختلف یک شاخص محرک برای توسعه کسبوکار و افزایش مخاطب است، از این رو تکنیک رسپانسیو بودن سایت یک مزیت خصوصا در سئو و بهینه سازی سایت به شمار می آید از این رو همین امروز برای داشتن یک سایت مخاطب موبایل پسند باشید تا در این مسیر همراهان خود را از دست ندهید.
طراحی وب ریسپانسیو چیست؟
طبق گفته محققان در حوزه طراحی سایت، سئو و بهینه سازی سایت 83 درصد از کاربران تلفن همراه می گویند که یک UX یا واسط کاربری در دسترس و مناسب در همه دستگاه ها بسیار مهم است.
طراحی وب ریسپانسیو طرحی است که به طور کامل پاسخگوی نیاز کاربران باشد و بدون مشکل در هر نوع دستگاه و مرورگر نمایش داده شود. طرح باید به طور خودکار با اندازهها و قابلیتهای مختلف دستگاههای مختلف سازگار شود و در عین حال در نظر داشته باشد که کاربر از «کلیک» استفاده نمیکند، بلکه از «لمس» استفاده میکند.

این به شما امکان می دهد محتوا، تصاویر و ویدیوهای سایت خود را به طور مستقل بر اساس اندازه صفحه و قدرت دستگاه به طور مساوی نمایش دهید.
چرا تست طراحی واکنشگرا مهم است؟
هر روز بر تعداد افرادی که از گوشی های هوشمند خود برای خرید، یافتن اطلاعات، سرگرمی و شبکه های اجتماعی استفاده می کنند، مدام در حال افزایش است.بنابراین، مهم است که سایت شما موبایل پسند و در دستگاه های دیگر در دسترس باشد.

برای اطمینان از بهترین تجربه کاربری ممکن برای کاربران خود، از مشکلات مربوط به مسئولیت سایت خود جلوگیری کنید. بهترین گزینه انجام تست طراحی ریسپانسیو است.
تست یک طراحی وب ریسپانسیو شامل بررسی موارد زیر است:
- آیا همه لینک ها و URL ها بدون توجه به مرورگرها و دستگاه های مختلف یکسان هستند؟
- آیا وب سایت شما در دستگاه های مختلف متفاوت بارگذاری می شود؟
- آیا تخصیص پویا محتوا پس از تغییر وضوح صفحه نمایش تغییر می کند؟
تست طراحی رسپانسیو یا پاسخگو = ایجاد بهترین UX است، از این رو در این مقاله از سایت طراحی وب رنگین کمان سعی داریم شما را با ابزارهای مهم برای تست رسپانسیو بودن سایت آشنا کنیم، از این رو تا انتهای این مطلب با ما همراه باشید.
8 تا از ابزارهای مهم برای تست ریسپانسیو بودن سایت
در این بخش از مقاله پس از بیان اهمیت طراحی سایت رسپاسنیو به معرفی تعدادی از برترین ابزارهای تست سایت واکنشگرا و رسپانسیو اشاره خواهیم داشت:
1. Emulators یا شبیه سازها
یکی از اساسی ترین موارد در معرفی ابزارهای مهم برای تست رسپانسیو بودن سایت المنتور است که شاید در طراحی سایت در بستر وردپرس به تفصیل به گوشتان خورده باشد. اما اینجا منظور ما یک ابزار برای تست رسپانسیو است نه یک افزونه.
شبیه سازها ابزاری است که به شما کمک می کند تا ببینید که چگونه وب سایت شما در مدل های مختلف تلفن، سیستم عامل ها و تبلت ها در انواع مختلف مرورگرها نمایش داده می شود. برای دریافت اطلاعات نیازی به نصب شبیه سازها ندارید.
2. Responsinator یا پاسخگو
در قالب معرفی ابزارهای مهم برای تست رسپانسیو بودن سایت Responsinator شاید یکی از ساده ترین ابزارها باشد. به شما نشان می دهد که سایت شما چگونه به انواع خاصی از دستگاه ها نگاه می کند. آدرس سایت خود را وارد کنید و چند ثانیه صبر کنید تا اطلاعات صفحه خود را ببینید. این ابزار نمای پرتره و منظره را در دستگاه های مختلف نشان می دهد.
3. ViewPort Resizer
ViewPort Resizer افزونه ای برای مرورگرها است که به شما این فرصت را می دهد تا ببینید سایت خود در قالب های مختلف چگونه به نظر می رسد. تنها کاری که باید انجام دهید این است که این افزونه را اضافه کنید. شما می توانید 47 گزینه را برای اندازه صفحه نمایش اعمال کنید.
در مسیر آشنایی با ابزارهای مهم برای تست رسپانسیو بودن سایت این افزونه میتواند بسیار کاربردی باشد.
4. Screenfly
Screenfly یک گزینه عالی برای مشاهده سایت شما در اندازه های مختلف صفحه نمایش است. شما می توانید بدون هیچ مشکلی به صفحه نمایش سایت خود نگاه کنید و در گوشی ها، لپ تاپ ها، رایانه ها، تبلت ها و گوشی های هوشمند با پسوندهای مختلف صفحه نمایش موجود است. فقط آدرس سایت خود را وارد کنید.
5. BrowserStack
BrowserStack ابزاری است که در حال حاضر توسط بیش از 36000 مشتری از جمله توییتر، مایکروسافت و مسترکارت استفاده شده است. به طور مداوم در حال گسترش است و امروزه به شما اجازه می دهد تا سایت خود را بر روی بیش از 2000 مرورگر و گوشی هوشمند تست کنید.
6. Responsive design checker
چک کننده طراحی واکنشگرا یکی از ابزارهای مهم در تست رسپانسیو بودن سایت است که اندازههای زیادی صفحه نمایش، از کوچکترین تا نسبتاً بزرگ (تا عرض ۲۴) را ارائه میدهد. روی صفحه نمایش های بزرگ تمرکز می کند. یکی از ویژگی های خوب، امکان ایجاد اسکرین شات برای ماکت ها است.
7. Cross Browser Testing
Cross Browser Testing یک ابزار راحت و چند منظوره است که به شما امکان می دهد سایت خود را از نظر پاسخ گویی آزمایش کنید. این امکان را به شما می دهد تا به طور همزمان سایت را برای اندازه های مختلف صفحه نمایش و دستگاه ها آزمایش کنید. تست مرورگر متقابل به شما امکان می دهد اسکرین شات های تمام صفحه تهیه کنید و سپس آنها را با نسخه های قبلی مقایسه کنید.
8. Google Resizer
Google Resizer ظاهر سایت شما را پس از وارد کردن URL خود در دستگاه های مختلف نشان می دهد. توسعه دهندگان گوگل یک ابزار قابل درک و موثر برای تست واکنش گرا بودن سایت شما ایجاد کردند.
در این بخش از مقاله 8 ابزار مهم برای تست رسپانسیو بودن سایت را برای بررسی دقیق تر معرفی کردیم. استفاده از این ابزار علاوه بر تسریع بخشیدن به روند عیب یابی سیستم شما را با نیازهای رایج کاربری در طراحی سایت آشنا میسازد.
مزایای وبسایتهای ریسپانسیو
همانطور که اشاره کردیم وبسایت ریسپانسیو وبسایتی است که بهطور خودکار خود را با اندازه صفحه نمایشهای مختلف تطبیق میدهد. به عبارت دیگر یک وبسایت ریسپانسیو، چه در رایانه رومیزی، تبلت یا تلفن همراه، ظاهر و عملکرد مناسبی خواهد داشت.
وجود چنین وبسایتی باعث بهبود تجربه کاربری میشود. محتوا به صورت خودکار برای اندازه صفحه نمایش کوچکتر یا بزرگتر تنظیم میشود تا خوانایی آن حفظ شود. منوها و دکمهها به گونهای طراحی میشوند که به راحتی قابل دسترسی باشند. تصاویر و عناصر دیگر بهینه میشوند تا سرعت بارگذاری صفحه در دستگاههای مختلف افزایش یابد.
رتبه بهتر در موتورهای جستجو در گرو توجه به نسخه ریسپانسیو است. گوگل از سال 2015 الگوریتم Mobile First Index را معرفی کرد. این الگوریتم به وبسایتهای ریسپانسیو اولویت میدهد. تجربه کاربری بهتر همچنین منجر به کاهش نرخ پرش میشود که این خود یک سیگنال مثبت برای موتورهای جستجو است.
کاهش نرخ پرش افزایش ترافیک را به دنبال دارد. با افزایش استفاده از دستگاههای موبایل، داشتن یک وبسایت ریسپانسیو باعث میشود کاربران بیشتری به راحتی به سایت شما دسترسی پیدا کنند. کاربران تمایل بیشتری دارند تا وبسایتهای ریسپانسیو را در شبکههای اجتماعی به اشتراک بگذارند.
وجود این سیستم هزینههای شما را پایین میآورد.در چنین شرایطی نیازی به طراحی وبسایتهای جداگانه برای دستگاههای مختلف نیست. علاوه بر آن بهروزرسانی و مدیریت یک وبسایت ریسپانسیو آسانتر است.
با توجه به سرعت تغییرات در دنیای فناوری، داشتن یک وبسایت ریسپانسیو تضمین میکند که وبسایت شما همیشه با دستگاههای جدید سازگار باشد.
جمع بندی مطلب تست رسپانسیو بودن سایت با ابزار
تست پاسخگویی وب سایت یک مرحله ضروری است که به شما کمک می کند تا از UX خوب و عملکرد صحیح سایت خود اطمینان حاصل کنید. گاهی اوقات این می تواند یک فرآیند مبهم و پیچیده باشد، اما از آن نگذرید.
میتوانید برای دریافت خدمات سایت واکنش گرا و رسپانسیو با تیم برنامه نویسی و طراحی سایت رنگین کمان در ارتباط باشید حتی میتوانید سایت فعلی خود را به تیم سئو ما سپرده و بررسی تست رسپانسیو بودن سایت را با گزارشی دقیق دریافت کنید. علاوه بر این در این زمینه مشاوره تلفنی 09357871280 و ارتباط با کارشناسان طراحی سایت و بهینه سازی سایت داشته باشید.