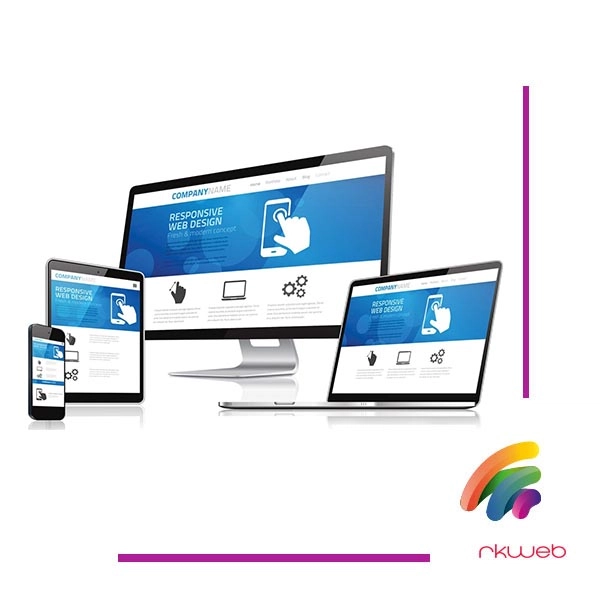
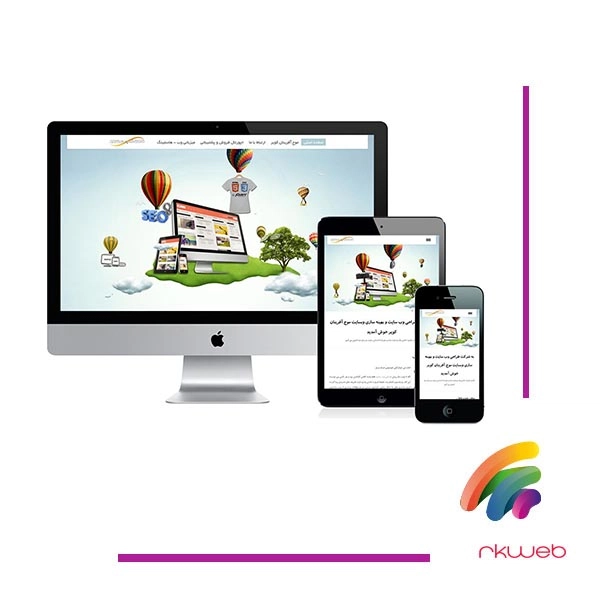
طراحی ریسپانسیو چیست و چرا اهمیت دارد؟

در دنیای دیجیتال امروز، طراحی ریسپانسیو به یکی از مهمترین عوامل موفقیت وبسایتها تبدیل شده است. با توجه به تنوع دستگاههایی که کاربران برای دسترسی به اینترنت استفاده میکنند، از گوشیهای هوشمند و تبلتها گرفته تا لپتاپها و مانیتورهای بزرگ، طراحی سایتی که در همه این ابزارها بهدرستی نمایش داده شود، ضروری است.
اما طراحی ریسپانسیو دقیقاً چیست و چرا تا این حد اهمیت دارد؟ در این مقاله از مجموعه طراحی وب رنگین کمان، طراحی سایت شیراز، به این پرسشها پاسخ میدهیم و مزایا، معایب و اهمیت این نوع طراحی را بررسی میکنیم.با ما همراه باشید.
طراحی ریسپانسیو چیست؟
طراحی ریسپانسیو یا واکنشگرا، روشی در طراحی وبسایت است که تضمین میکند صفحات وب در هر دستگاهی با هر اندازه صفحهنمایش، بهصورت بهینه و کاربرپسند نمایش داده شوند. در این نوع طراحی، چیدمان، محتوا و عناصر سایت بهصورت خودکار با ابعاد و رزولوشن صفحهنمایش دستگاه کاربر هماهنگ میشوند. این یعنی کاربران بدون نیاز به زوم کردن یا اسکرول افقی، میتوانند بهراحتی از سایت استفاده کنند، متون خوانا باشند و دکمهها بهسادگی قابل کلیک کردن.
بهعنوان مثال، در یک سایت ریسپانسیو، ممکن است منوها در دسکتاپ بهصورت افقی نمایش داده شوند، اما در موبایل به شکل یک منوی جمعشونده ظاهر شوند. یا محتوایی که در دسکتاپ در سه ستون نمایش داده میشود، در موبایل بهصورت تکستونی مرتب شود. این انعطافپذیری باعث میشود کاربران بدون نیاز به زوم یا اسکرول افقی، بهراحتی با سایت شما تعامل کنند.

در همین رابطه بخوانید: چگونه بهترین شرکت طراحی سایت را انتخاب کنیم؟
چرا طراحی ریسپانسیو اهمیت دارد؟
امروزه بیش از نیمی از کاربران اینترنت از طریق گوشیهای هوشمند به وبسایتها دسترسی پیدا میکنند. اگر سایت شما برای این کاربران بهینه نباشد، نهتنها تجربه کاربری ضعیفی ارائه میدهید، بلکه فرصتهای زیادی برای جذب مشتری و افزایش فروش را از دست خواهید داد. در ادامه، مهمترین دلایل ضرورت طراحی ریسپانسیو را بررسی میکنیم:
- افزایش بازدید و تعامل کاربران
آمارها نشان میدهند که جستوجوهای موبایلی از دسکتاپ پیشی گرفتهاند. طبق گزارشهای گوگل، بیش از 51% جستوجوها از طریق موبایل انجام میشود. سایتی که در موبایل بهدرستی نمایش داده نشود، کاربران را ناامید میکند و آنها بهسرعت سایت شما را ترک خواهند کرد. طراحی ریسپانسیو تضمین میکند که کاربران در هر دستگاهی تجربهای مثبت داشته باشند و مدت بیشتری در سایت شما بمانند.
- بهبود سئو و رتبهبندی در گوگل
گوگل به سایتهای واکنشگرا اهمیت زیادی میدهد، زیرا این سایتها تجربه کاربری بهتری ارائه میکنند. در واقع، الگوریتمهای گوگل سایتهایی که برای موبایل بهینه هستند را در نتایج جستوجوی موبایلی در اولویت قرار میدهند. اگر سایت شما ریسپانسیو نباشد، شانس کمتری برای دیده شدن در صفحه اول گوگل خواهید داشت، که مستقیماً به کاهش ترافیک و مشتریان بالقوه منجر میشود.
- صرفهجویی در زمان و هزینه
در گذشته، برای هر نوع دستگاه (موبایل، دسکتاپ، تبلت) نیاز به طراحی نسخهای جداگانه بود که هزینه و زمان زیادی میطلبید. طراحی ریسپانسیو این مشکل را حل کرده است. با یک طراحی واحد، میتوانید سایتی داشته باشید که در همه دستگاهها بهخوبی کار کند و نیازی به صرف هزینههای اضافی برای نسخههای جداگانه نباشد.
- مزیت رقابتی
بسیاری از کسبوکارها هنوز به اهمیت طراحی ریسپانسیو توجه کافی ندارند. داشتن سایتی که در همه دستگاهها بینقص نمایش داده شود، شما را از رقبا متمایز میکند و به جذب مخاطبان بیشتری کمک میکند.
- تنوع دستگاهها و نیاز کاربران
کاربران امروزی از دستگاههای متنوعی برای گشتوگذار در اینترنت استفاده میکنند. سایتی که در همه این دستگاهها بهدرستی نمایش داده نشود، بخش بزرگی از مخاطبان خود را از دست میدهد.
- تجربه کاربری بهتر
طراحی ریسپانسیو تضمین میکند که کاربران بدون مشکلاتی مثل نیاز به زوم یا اسکرول افقی، به محتوای مورد نظرشان دسترسی پیدا کنند. این موضوع رضایت کاربران را افزایش میدهد.
- افزایش فروش و تبدیل
وقتی کاربران بتوانند بهراحتی در سایت شما جستوجو کنند، محصولات را ببینند و خرید کنند، احتمال تبدیل بازدیدکننده به مشتری افزایش مییابد.

آیا طراحی ریسپانسیو برای همه اندازههای صفحه ممکن است؟
با وجود تنوع گسترده دستگاهها و اندازههای صفحهنمایش (از گوشیهای کوچک تا تلویزیونهای هوشمند)، بهینهسازی سایت برای تکتک آنها غیرممکن به نظر میرسد. اما راهکار چیست؟
بهترین روش، تمرکز بر دستگاههای پراستفاده است. طبق آمار:
موبایل: 51% از جستوجوها
دسکتاپ و لپتاپ: 45%
تبلت: 3.5%
سایر دستگاهها: کمتر از 1%
بنابراین، اولویت شما باید بهینهسازی سایت برای موبایل و دسکتاپ باشد. در میان گوشیهای موبایل نیز، تمرکز بر رزولوشنهای رایج مانند 1366x768 یا تست سایت روی دستگاههای محبوب مثل آیفون و گوشیهای سامسونگ، میتواند نتایج مطلوبی به همراه داشته باشد.
در همین رابطه بخوانید: فاکتورهای کلیدی در طراحی سایت شیراز
چگونه از ریسپانسیو بودن سایت خود مطمئن شوید؟
برای بررسی واکنشگرا بودن سایت، نیازی به دسترسی به همه دستگاهها ندارید. در ادامه چند روش ساده و حرفهای را معرفی میکنیم:
روشهای ساده:
- استفاده از ابزارهای آنلاین
وبسایتهایی مثل Am I Responsive به شما امکان میدهند با وارد کردن آدرس سایت، نمایش آن را در دستگاههای مختلف (موبایل، تبلت، دسکتاپ) ببینید. این ابزار سریع و کاربرپسند است.
- تغییر اندازه مرورگر
مرورگر خود را از حالت تمامصفحه خارج کنید و اندازه پنجره را تغییر دهید. اگر سایت شما واکنشگرا باشد، چیدمان و محتوا بهصورت خودکار با اندازه جدید هماهنگ میشود.
روش حرفهای:
برای بررسی دقیقتر، میتوانید از ابزارهای توسعهدهندگان مرورگر استفاده کنید:
- سایت خود را باز کنید.
- کلیدهای Ctrl+Shift+I را فشار دهید یا روی صفحه راستکلیک کرده و گزینه Inspect را انتخاب کنید.
- با زدن Ctrl+Shift+Mیا کلیک روی آیکون دستگاه (گوشی/تبلت)، وارد حالت ریسپانسیو شوید.
- حالا میتوانید سایت را در رزولوشنهای مختلف یا دستگاههای خاص مثل آیفون یا گلکسی بررسی کنید.
این روش به شما امکان میدهد نمایش سایت را در شرایط واقعی شبیهسازی کنید.
مزایای طراحی ریسپانسیو
طراحی ریسپانسیو نهتنها تجربه کاربری را بهبود میبخشد، بلکه مزایای متعددی برای صاحبان وبسایتها و کسبوکارها به همراه دارد.
- سازگاری با انواع دستگاهها
سایتهای واکنشگرا با هر دستگاهی، از گوشیهای هوشمند تا دسکتاپها، هماهنگ هستند. این ویژگی باعث میشود کاربران بدون توجه به ابزار مورد استفادهشان، بهراحتی به محتوا دسترسی پیدا کنند.
- صرفهجویی در زمان و هزینه
در گذشته، برای هر نوع دستگاه نیاز به طراحی قالب جداگانه بود که زمانبر و هزینهبر بود. طراحی ریسپانسیو این نیاز را برطرف کرده و با یک قالب واحد، نمایش مناسب در همه دستگاهها را تضمین میکند.
- افزایش ترافیک و فروش
سایتی که در همه دستگاهها بهخوبی کار کند، مخاطبان بیشتری جذب میکند. این موضوع مستقیماً به افزایش بازدید، تعامل و در نهایت فروش منجر میشود.
- بهبود سئو و رتبهبندی در گوگل
گوگل به سایتهای ریسپانسیو اولویت میدهد، زیرا این سایتها تجربه کاربری بهتری ارائه میکنند. طراحی واکنشگرا یکی از فاکتورهای کلیدی سئو است که میتواند رتبه سایت شما را در نتایج جستوجو بهبود ببخشد.
- انعطافپذیری در طراحی
با طراحی ریسپانسیو، میتوانید بخشهای خاصی از سایت را برای دستگاههای مختلف شخصیسازی کنید. بهعنوان مثال، ممکن است برخی عناصر در موبایل نمایش داده نشوند و بهجای آن محتوای مناسبتری جایگزین شود.
- مزیت رقابتی
در حالی که بسیاری از وبسایتها هنوز به طراحی ریسپانسیو توجه کافی ندارند، داشتن سایتی واکنشگرا میتواند شما را از رقبا متمایز کند و مخاطبان بیشتری را به سمت شما بکشاند.

سخن پایانی
در دنیای پررقابت کسبوکارهای آنلاین، طراحی ریسپانسیو دیگر یک انتخاب نیست، بلکه یک ضرورت است. سایتی که بهدرستی در همه دستگاهها نمایش داده نشود، نهتنها مخاطبان خود را از دست میدهد، بلکه از نظر سئو و رقابت نیز عقب میماند. با سرمایهگذاری در طراحی واکنشگرا، میتوانید تجربه کاربری بهتری ارائه دهید، ترافیک سایت را افزایش دهید و در نهایت فروش و موفقیت بیشتری کسب کنید.
اگر قصد طراحی یا بهروزرسانی وبسایت خود را دارید، حتماً ریسپانسیو بودن را در اولویت قرار دهید. این تصمیم، سرمایهگذاری هوشمندانهای برای آینده کسبوکار شماست.