UI و UX چیست؟ و چه تفاوت هایی دارد؟

UI و UX چیست؟ و چه تفاوت هایی دارد؟
UI و UX در عرصه طراحی و توسعه وب و نرمافزارها نقش مهمی را ایفا میکنند. UI یا رابط کاربری، عناصری هستند که به کاربر امکان میدهند با برنامه یا وب سایت تعامل کنند، در حالی که UX یا تجربه کاربری باعث رضایت و خوشایندی کاربر از استفاده از آن عناصر میشود. در این مقاله، تعاریف، اهمیت و تفاوتهای UI و UX را بررسی خواهیم کرد و نقش هرکدام را در ارتباط با تجربه کاربری بررسی میکنیم.
تعریف تجربه کاربری یا UX
مفهوم تجربه کاربری به ارتباط بین کاربر و برند، محصول یا سرویس مرتبط است. ایدهآلترین تجربه کاربری آن است که کاربران با استفاده از محصول شما، همچنین بهبود رفتار و بحرانیت قابل قبول را تجربه کنند.
اهمیت تجربه کاربری یا UX
تجربه کاربری میتواند به بهبود نگرش کاربران نسبت به برند، افزایش رضایتمندی، افزایش قابلیت اعتماد و افزایش ترافیک وبسایت شما کمک کند.
تجربه کاربری (UX) موضوع بسیار مهمی است که میتواند تأثیر قابل توجهی روی موفقیت کسبوکار شما داشته باشد. با توجه به اهمیت این موضوع، از مواردی نظیر تعریف، طراحی رابط کاربری، پوشش دادههای کاربردی و مانیتورینگ تجربه کاربری استفاده کنید تا تجربه کاربری شما به بهترین شکل ممکن ارائه شود.
رابط کاربری یا UI چیست؟

UI مخفف عبارت User Interface است که به واسطهها و رابطهایی که برای تعامل کاربر با یک سیستم یا نرمافزار ارائه میشود، نشان داده میشود. در ادامه ، قصد داریم به شما درباره مفهوم UI و اجزای آن، اهمیت طراحی رابط کاربری مناسب و روشهایی که برای بهبود UI مورد استفاده قرار میگیرد، سخن بگوییم.
به طور کلی، رابط کاربری موجود در یک نرمافزار یا وبسایت باعث کنترل و مدیریت تعامل کاربر با سیستم میشود. هدف اصلی رابط کاربری، انتقال اطلاعات، دستورات و عملیات مورد نیاز کاربر به سیستم است. یک طراحی UI مناسب میتواند تجربه کاربری را بهبود بخشید و در نتیجه عملکرد، نحوه استفاده و رضایت کاربران را بهبود دهد.
اجزای مهم در طراحی رابط کاربری یا UI
- المانهای گرافیکی: شامل دکمهها، منوها، فیلدها و نواحی نمایش اطلاعات است.
- نقشه سایت: نشان دهنده منظم و ساختاری از بخشها و صفحات موجود در سایت است.
- پیامها و هشدارها: برای ارسال اطلاعات و پیام به کاربران استفاده میشود.
- دستورات و عملیات: شامل فرآیندهای مورد نیاز کاربر برای استفاده از سیستم است.
- طرح بندی صفحه: شامل ترکیب صحیح المانهای گرافیکی و محتوا بر روی صفحه است.
روش های بهبود رابط کاربری یا UI

- تحلیل نیازهای کاربری: درک نیازها و خواستههای کاربران از سیستم و بررسی تجربه استفاده قبلی آنها.
- طراحی تجربه کاربری (UX): تمرکز بر رضایتمندی کاربران و ایجاد یک تجربه مثبت به واسطه رابط کاربری.
- تست و ارزیابی: انجام آزمایشها و مطالعات متنوع با کاربران به منظور بهبود مستمر و صحیح رابط کاربری.
- پیادهسازی الگوها و راهنماها: استفاده از الگوهای طراحی معمول و راهنماهای موجود برای ساخت رابط کاربری بهتر.
- بهروزرسانی مداوم: بهروزرسانی و تجدیدنظر در رابط کاربری بر اساس بهبودها و نیازهای جدید کاربران.
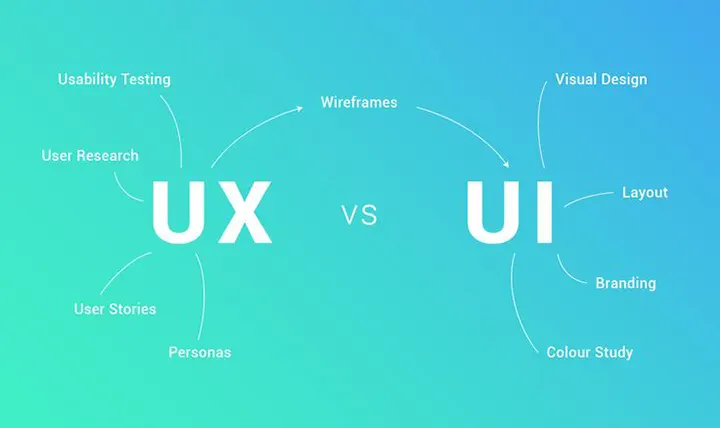
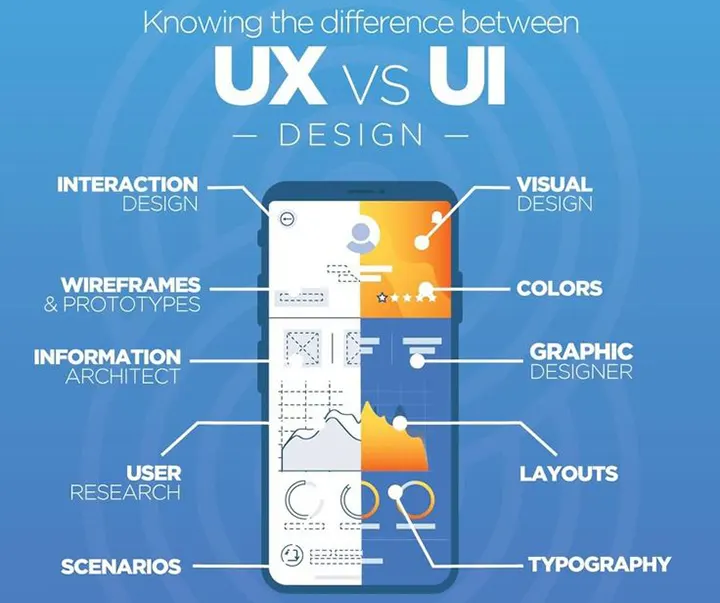
تفاوت رابط کاربری و تجربه کاربری
دامنه: UI مرتبط با ظاهر و دیداری نگارش است، در حالی که UX مرتبط با کل تجربه کاربری از ابتدا تا انتها است.
فوکوس: UI بیشتر بر روی ارائه الگوی ظاهری برای کاربر است و بهبود ظاهر و متناسب شدن با استانداردهای طراحی میباشد. اما UX بیشتر بر موجبات رضایت و خواست کاربر تمرکز میکند.
عملکرد: UI عملکرد کلی یک سیستم را بهبود میبخشد و UI موثر، نقشی بسزایی در افزایش استفاده از یک سیستم دارد. از طرف دیگر UX عملکرد کلی را میبایست مورد ارزیابی قرار دهد و به ارزش خلق شده برای کاربر توجه کند.

چند ابزار معروف طراحی UI و UX
در بخش پایانی این مطلب به معرفی چند ابزار مهم برای طراحی UI و UX میپردازیم. این ابزارها به طراحان اجازه میدهند تا ایدههای خود را به صورت بصری به تصویر کشیده و نمونههای اولیه تعاملی ایجاد کنند.
- Figma: یک ابزار طراحی مبتنی بر وب است که به صورت همزمان توسط چندین طراح قابل استفاده است. فیگما امکان طراحی رابط کاربری برای وب، موبایل و دسکتاپ را فراهم میکند و دارای جامعه کاربری بزرگی است که منابع و پلاگینهای متنوعی را ارائه میدهند.
- Adobe XD: این ابزار از شرکت ادوبی، امکان طراحی سریع و آسان نمونههای اولیه تعاملی را فراهم میکند. ادوبی ایکسدی با دیگر محصولات ادوبی مانند فتوشاپ و ایلوستریتور نیز یکپارچه میشود.
- Sketch: این ابزار به طور خاص برای طراحی رابط کاربری اپلیکیشنهای موبایل و وب طراحی شده است. اسکچ دارای رابط کاربری ساده و کاربرپسندی است و به دلیل سرعت و انعطافپذیری بالایش محبوبیت زیادی دارد.
- InVision: این ابزار بیشتر برای ایجاد نمونههای اولیه تعاملی و تست آنها با کاربران استفاده میشود. اینویژن امکان افزودن انیمیشنها و میکرو تعاملها به نمونههای اولیه را فراهم میکند.
- Framer: ین ابزار برای طراحی نمونههای اولیه پیچیده و تعاملی با قابلیت کدنویسی استفاده میشود. فرامر به طراحان اجازه میدهد تا با استفاده از زبانهای برنامهنویسی مانند JavaScript، نمونههای اولیه بسیار پویا و واقعی ایجاد کنند.
- UXPin: این ابزار یک پلتفرم جامع برای طراحی تجربه کاربری است که امکان ایجاد نمونههای اولیه با قابلیت تست و بازخوردگیری از کاربران را فراهم میکند.
- Marvel: ین ابزار به شما امکان میدهد تا طرحهای خود را به سرعت به نمونههای اولیه تعاملی تبدیل کنید. مارول همچنین دارای قابلیت همکاری تیمی است که به شما اجازه میدهد تا با سایر اعضای تیم خود بر روی پروژهها کار کنید.
برای آشنایی بیشتر با این ابزارها مطلب: "10 ابزار طراحی UI و UX" را بخوانید.
نتیجه گیری
همانطور که گفته شد، UI (رابط کاربری) و UX (تجربه کاربری) دو عامل بسیار مهم در ساخت وبسایت و برنامههای موبایل هستند. UI، طراحی و ارتباط بین کاربر و تجربه بصری ایجاد شده توسط برنامه را شامل میشود. UI شامل استفاده از عناصر طراحی، شکلها، رنگها، فونتها و نمودارها است. در عین حال، UX بیشتر به تجربه کاربر از استفاده از یک محصول مربوط است. این شامل نحوه سهولت استفاده، کارایی، ارتباطات کاربری و کیفیت کلی تجربه است.
یک طراحی خوب UI و UX به کاربران کمک میکند تا سریعا محصول را فهمیده، به آن اعتماد کنند و با راحتی از آن استفاده کنند. همچنین، یک تجربه کاربری خوب به کاربران احساس رضایت و ارتباط موثر با برند و سازمان را منتقل میکند. در نتیجه، توجه به UI و UX برای هر پروژهای یک امر بسیار حیاتی است.
در شرکت طراحی وب رنگین کمان تعدادی متخصص باتجربه جهت طراحی و تحلیل رابط کاربری و تجربه کاربری مشغول به کار هستند تا بتوانند خدمت طراحی سایت اختصاصی را به خوبی به مشتریان خود ارائه دهند. جهت ثبت سفارش طراحی سایت در شیراز و سراسر ایران و دریافت مشاوره رایگان با شماره 09172201430 تماس بگیرید.