نرم افزار Dreamweaver

نرم افزار Dreamweaver یک برنامه نرمافزاری برای طراحی وبسایت است که در مقایسه با ویرایشگر وب و برنامهنویسی HTML از ویژگیهای بیشتری برخوردار است. در ابتدا این ابزار توسط Macromedia در سال 1997 توسعه پیدا کرد و به بازار عرضه گردید. Adobe در سال 2005 مدیریت Macromedia را در دست گرفت و توسعه نرمافزار را ادامه داد و این کار هنوز هم ادامه دارد.
نرم افزار Dreamweaverیک ویرایشگر صفحه وب بصری است که به شما امکان ایجاد، ویرایش و مدیریت وبسایتها و صفحات وب را بدون نیاز به یادگیری HTML میدهد. این اپلیکیشن از یک محیط WYSIWYG استفاده میکند که به شما امکان میدهد تا صفحات وب را از نظر ظاهری در حین ایجاد ببینید.
7 تا از ابزارهای کاربردی جایگزین دریم وور چیست؟
اگر به دنبال ابزار طراحی وب هستید که به شما این امکان را بدهد که وبسایتهای کامل و بدون کدنویسی ایجاد کنید نرم افزار Dreamweaver Adobe یک ابزار قدرتمند است؛ ولی درعینحال تنها گزینه موجود نیست. جایگزینهای متعددی وجود دارد که میتوانند با این ابزار مطابقت داشته باشند یا حتی از آن پیشی بگیرند.
سایت ساز Wix؛ یک جایگزین برای نرم افزار Dreamweaver
Wix یکی از محبوبترین و کاربرپسندترین ابزار طراحی وب در بازار است. این پلتفرم امکان ایجاد و مدیریت وبسایت را بدون نیاز به کدنویسی برای کاربران خود فراهم میکند و شما میتوانید از مجموعه گستردهای از الگوهای جذاب انتخاب کنید یا پروژه خود را از یک بوم خالی شروع کنید.همچنین میتوانید وبسایت خود را با استفاده از ویرایشگر drag & drop سفارشی کنید. ویژگیها و عملکردهای مختلف با استفاده از بازار برنامه Wix قابل اضافه شدن است و با استفاده از Wix SEO Wiz، وبسایت خود را برای سئو و عملکرد بهینه میکنید.سایت ساز Wix همچنین برنامههای پریمیوم رایگان و مقرونبهصرفهای را ارائه میدهد که شامل میزبانی، دامنه و همانطور امنیت است.
- مطلب پیشنهادی: بهترین هاست برای سایت فروشگاهی
وردپرس؛ دیگر جانشین قدرتمند نرم افزار Dreamweaver

یکی دیگر از ابزارها بعد نرم افزار Dreamweaver، وردپرس است که از محبوبترین و پرکاربردترین سیستم مدیریت محتوا در جهان به شمار میآید و بیش از 40 درصد از وب را تأمین میکند و یک راهحل طراحی و توسعه وب انعطافپذیر و مقیاسپذیر ارائه میدهد.
با وردپرس، میتوانید وبسایتها را از طریق داشبورد و یک سیستم بسازید و بر آن نظارت کنید. همچنین میتوانید عملکرد وبسایت خود را با استفاده از افزونهها گسترش دهید و ظاهر وبسایت خود را با استفاده از ویجتها و منوها سفارشی کنید. وردپرس رایگان و متنباز است، اما باید برای هاست، دامنه و امنیت هزینه کنید.
ویژوال استودیو
یکی دیگر از ابزارهای کاربردی ویژوال استودیو است که یک ابزار توسعهدهنده قدرتمند است و میتوانید از آن برای تکمیل چرخه توسعه استفاده کنید. در این محیط توسعه یکپارچه جامع (IDE) میتوانید نوشتن، ویرایش، اشکالزدایی و ساخت کد را انجام دهید و سپس برنامه را اجرا کنید.
فراتر از ویرایش کد و اشکالزدایی، ویژوال استودیو شامل کامپایلرها، ابزارهای تکمیل کد، کنترل منبع، برنامههای افزودنی و بسیاری ویژگیهای دیگر برای بهبود هر مرحله از فرایند توسعه نرمافزار است.
Pinegrow
نرمافزار Pinegrow بهعنوان یکی از ابزارهای طراحی وب بسیار متمایز و مبتکرانه است که توانایی ایجاد و ویرایش صفحات وب را به طور همزمان با استفاده از یک رابط بصری و یک ویرایشگر کد ارائه میدهد. کاربران خیلی راحت میتوانند عناصر را drag & drop کنند، ویژگیها را ویرایش کنید و تغییرات زمان واقعی را ببینید. همچنین میتوانید کد را مستقیماً ویرایش کنید یا از ویرایشگر کد بهعنوان پیشنمایش زنده استفاده کنید.
Macromates
یکی دیگر از ابزارهای کاربردی جایگزین نرم افزار Dreamweaver، ابزار Macromates است که یک ابزار توسعه وب مدرن و زیبا برای کاربران مک است. این ویرایشگر متن همهکاره است و از طیف گستردهای از فناوریهای وب، از جمله HTML، CSS، جاوا اسکریپت، روبی، پایتون و... پشتیبانی میکند.
این برنامه دارای قابلیتهایی مانند برجستهسازی نحو، تاشو کد، تکمیل خودکار، قطعات، ماکروها و ابزارهایی برای مدیریت پروژه است. نرمافزار Macromates برای توسعهدهندگان وب که میخواهند صفحات وب را با استفاده از کد ایجاد و ویرایش کنند مناسب هستند. دارای یک مدل خرید یکدریک است که شامل بهروزرسانی و پشتیبانی میشود.
Seamonkey

نرمافزار Seamonkey یک ابزار طراحی وب است که یک مرورگر وب، یک سرویسگیرنده ایمیل، یک ویرایشگر وب و یک کلاینت چت را ترکیب میکند. این بخشی از پروژه موزیلا است و یک راه حل طراحی و توسعه وب کلاسیک و یکپارچه ارائه میدهد و کاربران آن میتوانند صفحات وب را با استفاده از ویرایشگر وب در Dreamweaver که با HTML، CSS و جاوا اسکریپت و سایر زبانها سازگار است بسازند و تغییر دهند. همچنین میتوانید با استفاده از مرورگر وب که استانداردها و ویژگیهای مختلف وب را پشتیبانی میکند، صفحات وب خود را پیشنمایش و آزمایش کنید. Seamokey رایگان و منبعباز است و بر روی چندین پلتفرم کار میکند.
Bluegriffon
دیگر ابزارهای مهم ابزار Bluegriffon است که جایگزین مناسبی برای نرم افزار Dreamweaver محسوب میشود. این اپلیکیشن یک رابط کاربری آسان و بصری برای طراحی وب ارائه میدهد که ایجاد و ویرایش صفحات وب را از طریق یک رابط بصری یا یک ویرایشگر کد امکانپذیر میکند.
شما این امکان را دارید که از بین طیف وسیعی از الگوها انتخاب کنید یا پروژه خود را از یک لوح خالی شروع کنید. همچنین میتوانید وبسایت خود را با استفاده از ویرایشگر کشیدن و رهاکردن سفارشی کنید، ویژگیها و قابلیتهای مختلف را با استفاده از افزونهها اضافه کنید و با استفاده از ابزارهای داخلی، وبسایت خود را برای سئو و عملکرد بهینه کنید.
Bluegriffon از فناوریهای مختلف وب مانند HTML، CSS، SVG و... پشتیبانی میکند. همچنین از آخرین استانداردهای وب و بهترین شیوهها پیروی میکند. Bluegriffon یک برنامه دسکتاپ است که دارای نسخه رایگان و نسخه پولی است.
مراحل نصب نرم افزار Dreamweaver
مرحله اول
بهعنوان اولین قدم شما باید نرم افزار Dreamweaver را از وبسایت رسمی Adobe دانلود کنید. برای تست نرمافزار میتوانید از گزینه Free Trial استفاده کنید و باید توجه داشته باشید که برای شروع ممکن است مجبور شوید Adobe Creative Cloud را نصب کنید. این همان برنامه مرکزی است که Adobe برای مدیریت تمام محصولات خود، خواه در Dreamweaver، Photoshop یا هر یک از پیشنهادها دیگر آنها مشترک شوید، استفاده میکند.
اگر قبلاً از Creative Cloud استفاده میکنید، میتوانید بهسادگی روی Try در داخل کلاینت در کنار Dreamweaver CC کلیک کنید. سپس، پس از اتمام نصب برنامه، روی Start Trial کلیک کنید.
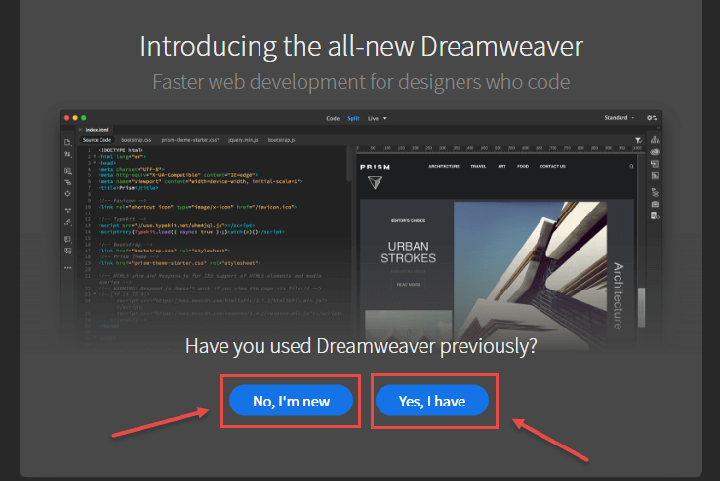
مرحله دوم
هنگامی که برای اولینبار نرم افزار Dreamweaver را راهاندازی میکنید، این صفحه را خواهید دید. اگر قبلاً از این برنامه استفاده نکردهاید، No, I'm new را انتخاب کنید. وقتی این کار را انجام میدهید، Dreamweaver شما را برای نصب راهنمایی میکند. اولین قدم این است که از فضای کاری برای توسعهدهندگان استفاده کنید یا از یک فضای کاری استاندارد.

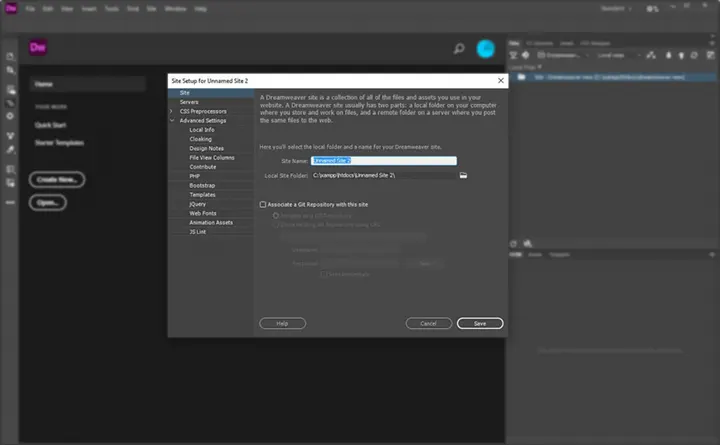
مرحله سوم
اولین قدم راهاندازی یک سایت جدید است. برای این کار، به سایت جدید بروید. اولین قدم این است که به سایت خود یک نام بدهید. سپس، باید محل ذخیره آن را انتخاب کنید. این به شما بستگی دارد، اما معمولاً منطقی است که همه پروژهها را بهخاطر سادگی در یک مکان نگه دارید. شما همچنین این امکان را دارید که پروژه جدید خود را با یک مخزن Git مرتبط کنید.

مرحله چهارم
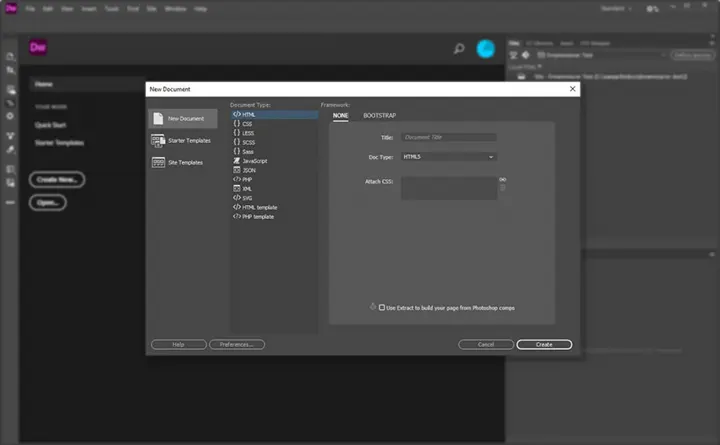
اکنون که یک سایت پروژه ایجاد کردهاید، نوبت به اولین فایل میرسد. ما با صفحه اصلی شروع خواهیم کرد. Dreamweaver خود این گزینه را به شما پیشنهاد نمیکند، به File > New بروید. میتوانید یک فایل کاملاً جدید ایجاد کنید یا از یک الگوی موجود استفاده کنید. یک سند HTML جدید و خالی ایجاد میکنیم.

مرحله پنجم
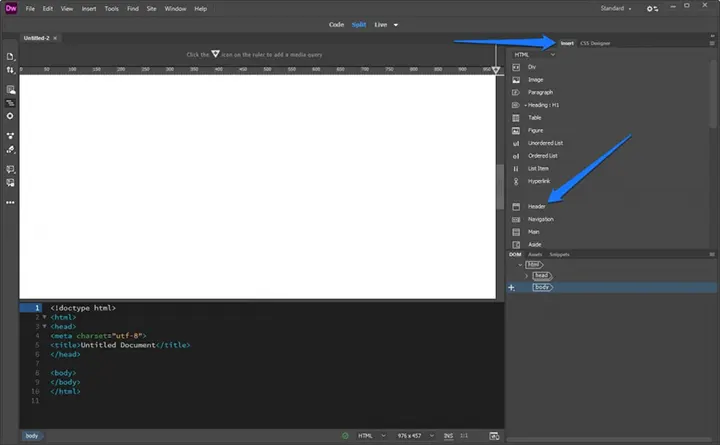
برای درج یک عنصر در صفحه، ابتدا باید مکان آن را انتخاب کنید یا روی صفحه خالی کلیک کنید. در صورت انجام نرمافزار Dreamweaver به طور خودکار عنصر <body> را انتخاب میکند یا مکاننما را در همان مکان در قسمت کد صفحه قرار میدهد.پس از آن، باید به تب Insert در گوشه بالا سمت راست بروید. این لیستی از المنتهای رایج HTML و سایت را به شما میدهد که میتوانید به صفحه خود اضافه کنید. به پایین اسکرول کنید تا بتوانید Header را بهعنوان یک گزینه ببینید.

مرحله ششم
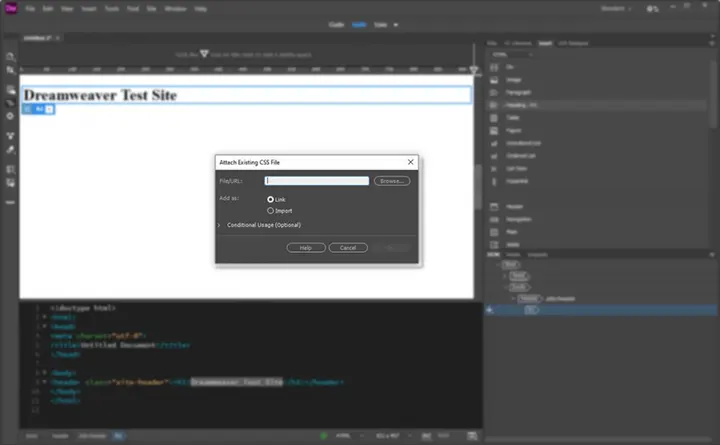
از نظر تئوری، میتوانید CSS را درست در داخل سند HTML اضافه کنید. میتوانید این کار را از طریق Tools > CSS > Attach Style Sheet انجام دهید.

مرحله هفتم
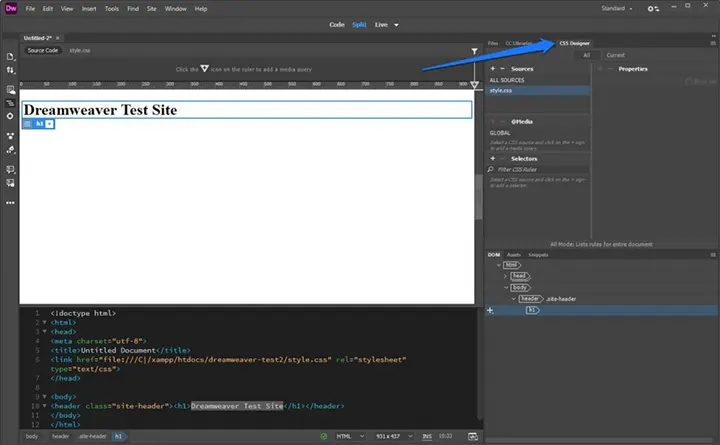
اولین کاری که میخواهید انجام دهید این است که فونت عنوان خود را تغییر دهید و همچنین آن را در مرکز قرار دهید. برای آن، ابتدا باید یک انتخابگر CSS جدید ایجاد کنید. انتخابگر نام عنصری در صفحه شماست که میتوانید ویژگیهایی مانند رنگ، اندازه و موارد دیگر را به آن اختصاص دهید. همچنین به همین دلیل است که Dreamweaver قبلاً در آموزش از شما یک کلاس CSS برای هدر خواسته است.

مرحله هشتم
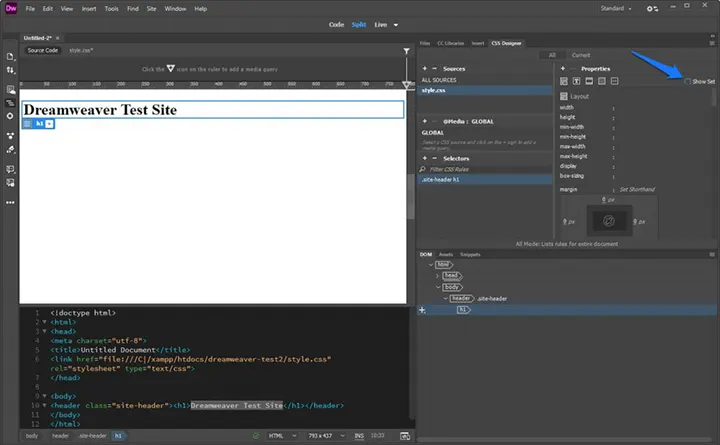
برای کاربران باتجربه کمتر، نرمافزار Dreamweaver به شما در این راه کمک میکند. در منویCSS Designer بمانید و علامت گزینه Show Set را بردارید. وقتی این کار را انجام دهید، بسیاری از گزینههای اضافی را باز میکند.

- در همین رابطه: تکنولوژی های طراحی سایت
- در همین رابطه: ابزارهای طراحی ui و ux
سخن پایانی در مورد نرم افزار Dreamweaver
ابزارهای مختلفی برای طراحی سایت وجود دارد که هرکدام قابلیتها و امکانات خاص خودشان را دارند. نرم افزار Dreamweaver هم یکی از آنهاست که توسط کمپانی Adobe پشتیبانی میشود. در این مطلب اطلاعات جامع و کاملی در مورد این ابزار ارائه کردیم؛ چنانچه میخواهید در مورد جزئیات این ابزار بیشتر بدانید آموزشهای تخصصی دریمویور را دنبال کنید.
شرکت رنگین کمان (RKWeb)؛ ارائهدهندۀ خدمات توسعه و طراحی سایت در شیراز بهصورت کاملاً اختصاصی در تمامی مراحل راهاندازی و گسترش یک کسب و کار اینترنتی همراه شما خواهد بود. جهت کسب اطلاعات بیشتر و دریافت مشاوره با شمارهتلفن: 09357871280 در تماس باشید!