همه چیز درمورد طراحی ریسپانسیو یا واکنشگرا

همه چیز درمورد طراحی ریسپانسیو یا واکنشگرا
طراحی ریسپانسیو یا واکنشگرا به صاحبان کسب و کار این امکان را میدهد که با استفاده از یک وبسایت واحد، تمامی نیازهای خود را برای تمامی دستگاههای دسترسی به اینترنت برطرف کنند. علاوه بر این، با استفاده از طراحی ریسپانسیو، هزینه توسعه و نگهداری وبسایت به صورت قابل توجهی کاهش مییابد.
طراحی ریسپانسیو چیست؟
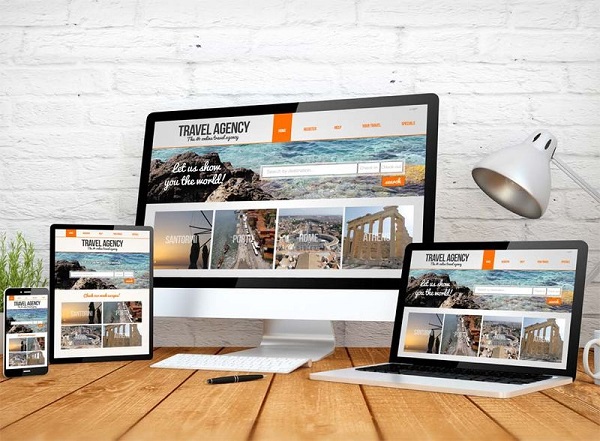
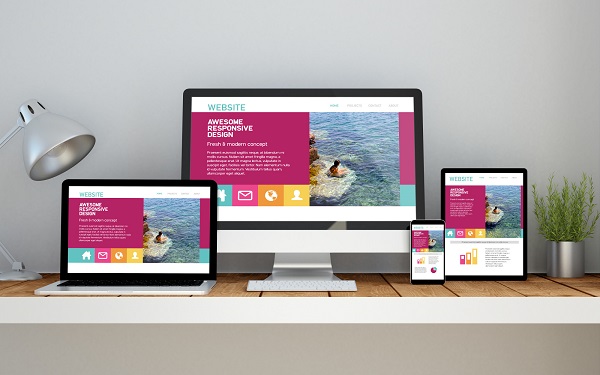
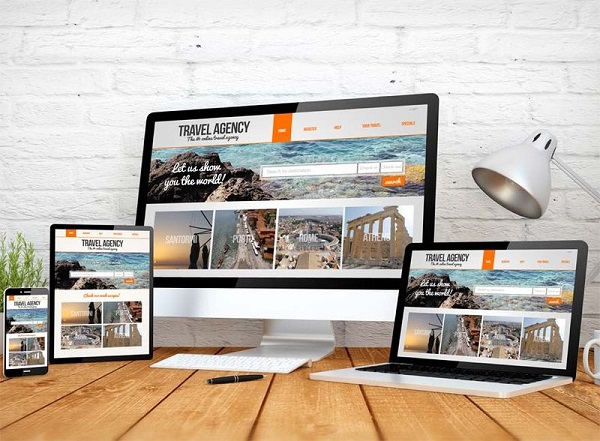
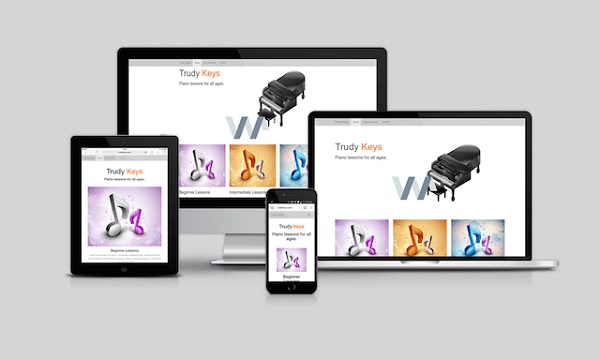
طراحی ریسپانسیو یا واکنشگرا نوعی طراحی وب است که امکان تطبیق وبسایت با انواع دستگاهها و اندازه صفحههای مختلف را فراهم میکند. در این نوع طراحی، صفحه وب به طور خودکار و مطابق با دستگاه مورد استفاده کاربر، تغییر شکل میدهد و بهینه نمایش داده میشود.
دلیل اصلی برای انتخاب طراحی ریسپانسیو، رشد استفاده از موبایلها به عنوان دستگاه اصلی برای مرور وب است. در گذشته، سایتها به طور اصولی برای نمایش در کامپیوتر طراحی میشدند اما با پیدایش گوشی های هوشمند و تبلت ها، این روند تغییر کرد. به همین دلیل، طراحی ریسپانسیو اهمیت زیادی پیدا کرده است.

هدف اصلی طراحی ریسپانسیو، ارائه یک تجربه کاربری بهتر برای کاربران است. با استفاده از این نوع طراحی، وبسایت بطور اتوماتیک و با استفاده از تکنیکهایی مانند تغییر اندازه قلم، تغییر طرح بندی و عدم نمایش بعضی اجزای غیرضروری در صفحه، مناسب دستگاه کاربر نمایش داده میشود.
طراحی ریسپانسیو شامل استفاده از الگوها و فنون طراحی متفاوت است. از جمله این فنون میتوان به استفاده از استایلهای CSS خاص برای ریسپانسیو کردن وبسایت، استفاده از تکنیک های جاوااسکریپت و استفاده از فریمورکهای ریسپانسیو اشاره کرد.
با استفاده از طراحی ریسپانسیو، کاربران میتوانند به راحتی و بدون نیاز به زوم یا انتقال صفحه، اطلاعات را به صورت کامل بر روی صفحه دستگاه خود مشاهده کنند. این مزیت به خصوص در صفحاتی که شامل محتوای طولانی است به عنوان مثال مقالات، بلاگها و فروشگاههای آنلاین بسیار برجسته است.
اهمیت طراحی ریسپانسیو ی واکنشگرا
طراحی ریسپانسیو یکی از عوامل مهم در طراحی وبسایت است که در دنیای امروز بسیار اهمیت دارد. بهینه سازی وبسایت برای تمام اندازه های صفحه نمایش، از موبایل ها و تبلت ها تا رایانه های رومیزی، بسیار حیاتی است. در واقع، ریسپانسیویتی یا واکنش پذیری یک سایت به محیط های مختلف، می تواند تجربه کاربری را بهبود بخشید و برای کاربران شما راحتی بیشتری رقم بزند.

یکی از دلایل مهمی که طراحان وب باید به طراحی ریسپانسیو توجه کنند، این است که امروزه تعداد افرادی که از دستگاه های موبایل و تبلت برای مرور در وب استفاده می کنند رو به افزایش است. بنابراین، باید مطمئن شوید که وبسایت شما در هر اندازه صفحه نمایشی به درستی نمایش داده می شود. یک وبسایت ریسپانسیو همچنین در موتورهای جستجوی مانند گوگل، رتبه بالاتری دریافت می کند. زیرا الگوریتم های جدید گوگل اکنون به عنوان یکی از عوامل رتبه بندی، تجربه کاربری را در دستگاه های موبایل می سنجند.
مزایای طراحی ریسپانسیو
مزایای طراحی ریسپانسیو نسبت به طراحی استاتیک وبسایت به دلیل قابلیت نمایش بر روی تمامی دستگاه ها، بسیار بیشتر است. با طراحی یک سایت استاتیک، شما به صورت جداگانه برای هر اندازه صفحه نمایش، یک ورژن جدید از وبسایت خود را ایجاد می کنید. اما در طراحی ریسپانسیو، صفحه تغییر اندازه می دهد تا بهترین تجربه کاربری را در هر دستگاه فراهم کند.
طراحی ریسپانسیو همچنین به شما امکان می دهد تا در مورد محتوای وبسایت خود مدیریت بیشتری داشته باشید. تغییراتی که در طراحی ریسپانسیو ایجاد می کنید، به صورت همزمان در تمام دستگاه ها اعمال می شود. این به شما امکان می دهد تا به راحتی نمایش و توزیع محتوا برای کاربران خود را مدیریت کنید.
یکی دیگر از مزایای طراحی ریسپانسیو، بهبود سرعت بارگیری صفحه است. طبق یک تحقیق، زمان بارگیری تاخیری بیش از 3 ثانیه می تواند کاربران را متوجه خروجی از صفحه کند. با استفاده از طراحی ریسپانسیو، شما می توانید بارگیری صفحه را بهینه سازی کنید و زمان بارگیری را بسیار کاهش دهید.

در نهایت، طراحی ریسپانسیو به کسب و کار شما کمک می کند تا بازاریابی موبایل را به خوبی بهبود بخشید. با در دسترس بودن این موارد، شما می توانید به مشتریان خود تجربه بسیار بهتری از برند خود ارائه دهید و فرصت رقابت در بازار را افزایش دهید.
اصول طراحی ریسپانسیو یا واکنشگرا
اصول طراحی ریسپانسیو، مجموعهای از دستورالعملها و رویکردهایی است که طراحان وب برای ساخت وبسایتها و نرمافزارهای قابل دسترسی و قابل استفاده بر روی گوشیها، تبلتها، لپتاپها و سایر دستگاههای مختلف تلفن همراه استفاده میکنند. با امکانات هرچه بیشتر موبایلها و دستگاههای هوشمند، راههای متعددی برای دسترسی به اینترنت واقعیت پیدا کرده است. به همین دلیل، طراحی ریسپانسیو برای برآورده کردن نیازهای مرتبط با مشاهده وبسایتها و نرمافزارهای مختلف در تمامی دستگاهها اجتناب ناپذیر است.
در ادامه، به چند اصل اساسی طراحی ریسپانسیو میپردازیم:
طراحی شبکه ستونی
طراحی ریسپانسیو بر اساس شبکه ستونی بوده و ریسپانسیو کردن محتوا توسط تقسیمبندی صفحه به ستونها صورت میگیرد. با استفاده از تکنیکهای CSS میتوان شبکههای ستونی ریسپانسیو را بنا کرد، که به صورت همزمان به تغییر اندازه و طول هرکدام از ستونها در صفحه به سایز دستگاه کاربر و در نتیجه به نیاز آن تطابق پیدا میکند.
استفاده از Media Queries
با استفاده از Media Queries میتوانیم به طور دقیق تعیین کنیم که در چه شرایطی طرحبندی و دیگر مولفههای یک وبسایت تغییر کنند، مانند تغییر اندازه فونت، پنل یا موقعیت موارد مختلف.
اندازهبندی متن و تصاویر
در طراحی ریسپانسیو، اندازهبندی صحیح متن و تصاویر در هر دستگاه بسیار مهم است. با استفاده از واحدهای نسبی مانند درصد میتوان طراحی ریسپانسیو با ایدهآلی بالا از طرحبندی بر روی دستگاه کاربر فراهم کرد.
مخفی کردن محتوا
در برخی موارد، نمایش تمامی محتوا در هر دستگاه ممکن نیست. برخی محتواها برای دستگاههای با اندازه صفحه کوچکتر مخفی میشوند و این کار باعث میشود صفحه دستگاه به طور کلی بهتر نمایش داده شود.

اجراییسازی تابع Hover در تلفن همراه
در برخی موارد، اجراییسازی تابع Hover در دستگاهها با صفحه لمسی که از لمس استفاده میکنند، معضلساز است. با استفاده از روشهایی مانند تغییر وضعیت در هنگام لمس صفحه میتوان اجراییسازی تابع Hover را بر روی دستگاهها با صفحه لمسی کاربردی کرد.
نتیجه گیری
به طور کلی، طراحی ریسپانسیو نیازمند فهم عمیقی از نیازها و نیازکمیات کاربران است. اصول طراحی ریسپانسیو یا واکنشگرا باید با رعایت این نیازمندیها و استفاده از ابزارها و تکنیکهای مناسب برای افزایش تجربه کاربری، بهبود قابلیت استفاده و دسترسی کاربران را آسان سازد.
طراحی ریسپانسیو برای هر وبسایتی بسیار اهمیت دارد. بهینه سازی تجربه کاربری در تمام دستگاه ها و بهبود سرعت بارگیری صفحات، از مزایای مهمی است که از طریق طراحی ریسپانسیو به دست می آورید. لذا، در طراحی یک وبسایت جدید یا بهروزرسانی وبسایت فعلی خود، به طراحی ریسپانسیو توجه لازم را داشته باشید. با سفارش طراحی سایت شیراز در شرکت طراحی وب رنگین کمان، می توانید از رعایت تمامی اصول طراحی ریسپانسیو یا واکنشگرا مطمئن شوید؛ کافی است با شماره 09357871280 تماس بگیرید.